Designing AI note-review tool to create a more fun, efficient study experience
Lead UX Designer (me)
4 UX Designers
1 Product Manager
What I did
Led the team in designing, testing, and shipping 10+ screens for new AI feature.
Sep - Dec 2023 | 3 months
Product design / Interaction design / User testing / User research

What’s the challenge? 👀
Knowunity is Europe's fastest-growing education-technology app with 9 million users that allows users to share notes and join study groups. Since launching in the US, Knowunity noticed a low usage rate on its AI features from the US students despite heavy marketing.
Our goal is to enhance Knowunity's AI features or pitch new AI ideas to better meet the needs of middle and high school students in the US, helping the app standout from other EdTech platforms.
The project goal
The solution ✨
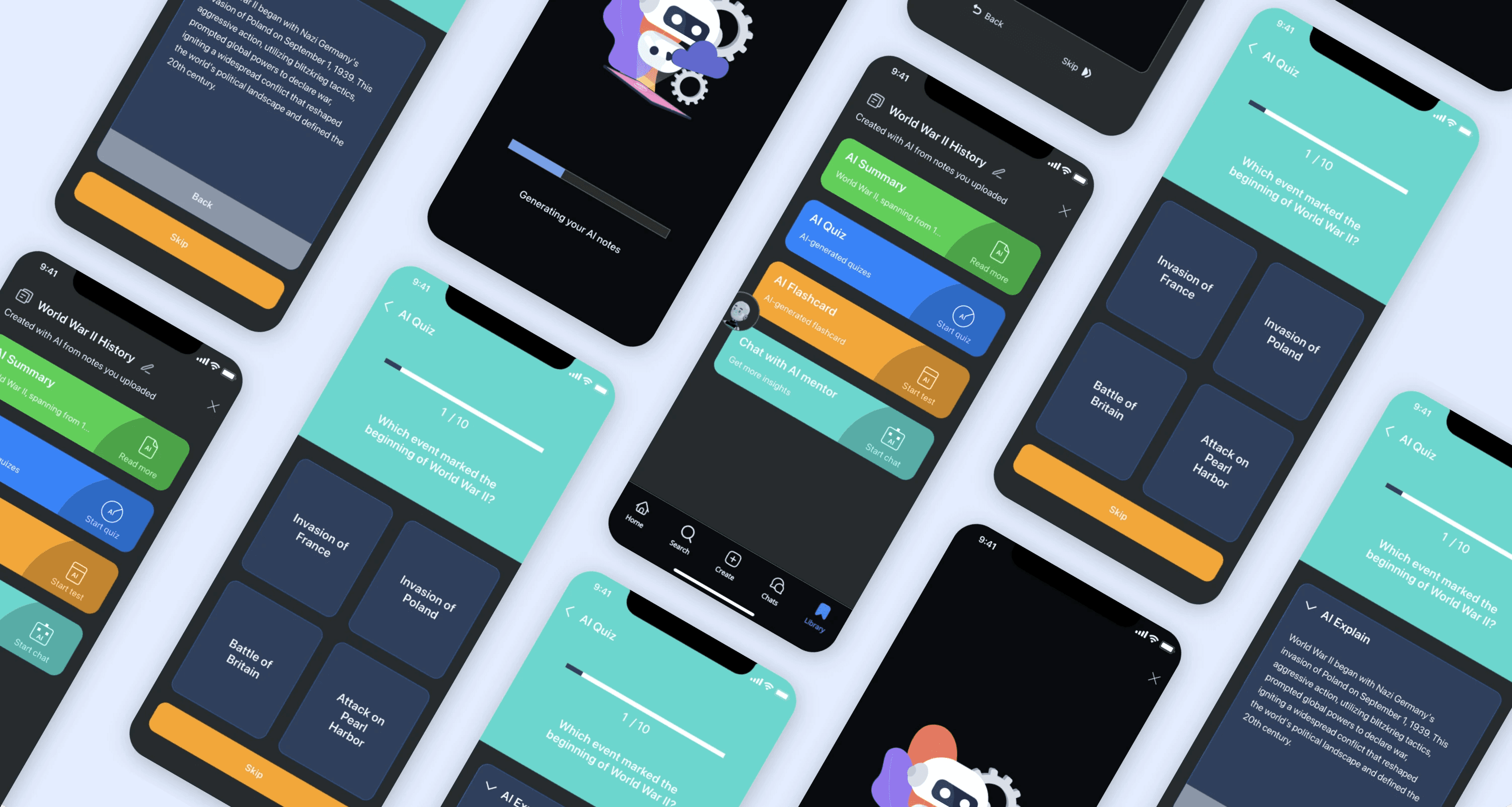
Introducing Notegenius - your ultimate AI note-review companion
I led the team in designing and testing Notegenius, a new AI feature that makes reviewing study notes fun and effective with various study strategies. Here’s a little sneak peek! Check out the full design here.

Notegenius addresses…
US students’ unsolved needs of reviewing notes efficiently for homework & exam prepping.
Knowunity's goals of attracting more US students through its AI features.
We made a huge impact! 📣
10+ screens
shipped for the new AI feature and gained extremely positive feedback from our client.
98%
user satisfaction rate on the new feature from 10 users.
What's the problem?
Knowunity is heavily promoting their AI features, but US students are not buying in 🤔
Here are the 2 big questions Knowunity is currently tackling:
Knowunity has invested heavily in AI to attract new users and increase engagement rates. It recently launched a chatbot powered by GPT-3 to answer academic questions, and a quiz tool that generates questions from users' uploaded notes.
Despite new AI tools and paid ads, Knowunity is struggling to gain traction in the U.S. My team is tasked to identify what’s missing and uncover new opportunities to better meet student needs.
Understand the market
We want to learn how Knowunity’s competitors use AI in their products ✍️
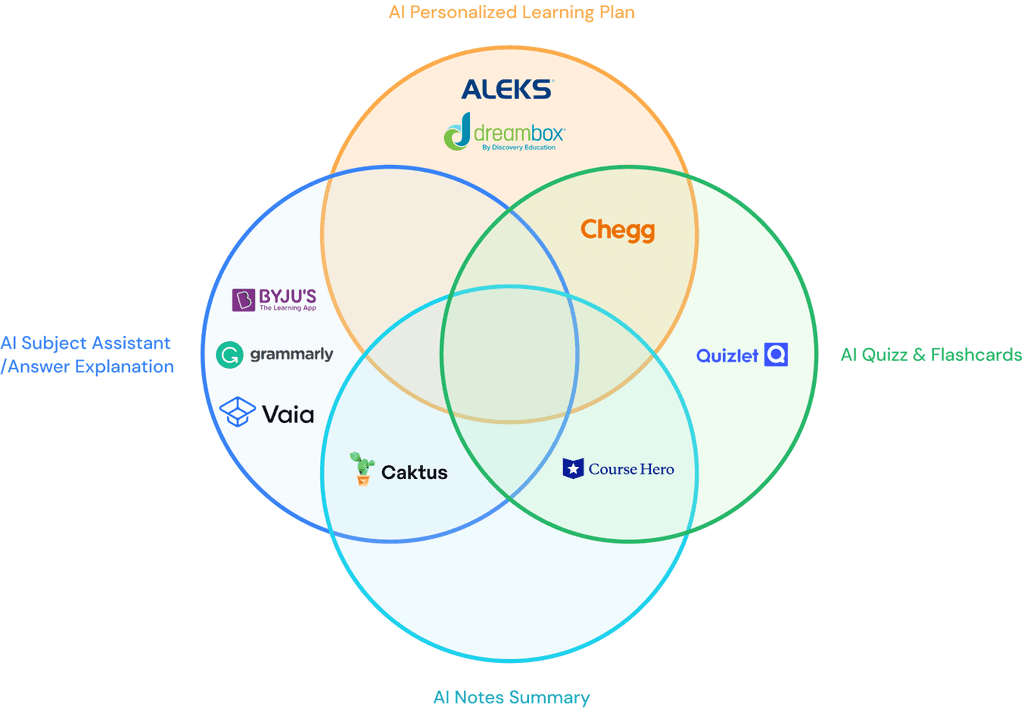
To bridge the gap, I wanted to first explore how its US competitors use AI in their product so we can identify gaps and opportunities to learn from. I led the team in crafting a competitive audit of AI features in 9 edTech apps, analyzing trendy features and the user needs they address.
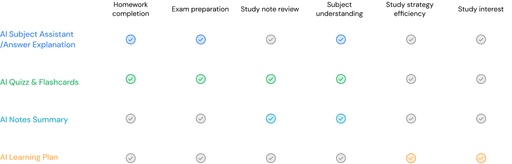
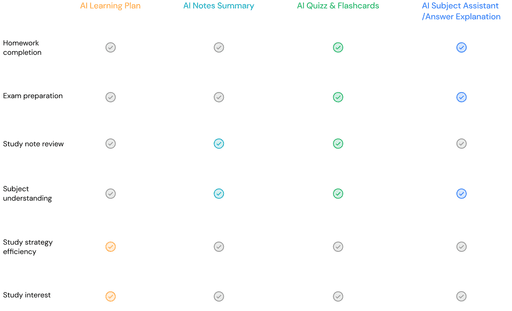
4 AI features are used commonly among our competitors:
The unique user needs each feature addresses are:
We decided to deprioritize the AI Learning Plan direction since it is more targeted towards teachers and schools from a sales perspective. Knowunity, on the other hand, solely focuses on students themselves, with one of its MVP about being used "outside of the classroom".
Understand user’s needs
Out of all these cool features, which ones do our users really want? 🤔
After checking out the AI features on the market, we wanted to figure out which ones would really benefit our target users and serve their needs the most. That’s when our ideas clashed with the client’s.
We hypothesized that
According to our secondary research, majority of US middle and highschool students take notes on class materials and review them after.
Our client claimed that
Our client was more convinced and interested in the essay creation features after reviewing our competitive audit.
Conflicting ideas on next steps? Let’s hear what our users think!
Even though our client had a direction in mind, we strongly believed that exploring American students’ note-reviewing needs could open new doors for Knowunity. This is an untapped area that aligns perfectly with Knowunity’s focus on community-based note sharing. As a result, I proposed to conduct a quick user survey to valid our hypothesis and better understand our users’ needs and struggles.
Our hypothesis were valid! Here’s what we discovered 🔍:
Among the 100+ users our survey reached:
Top 3 challenges
of users are study-strategy lacking, meeting homework deadlines, & inefficient note-taking.
95%
of users take notes in class, with 45% of them taking notes on paper.
73%
of users claim preparing exams to be part of their typical weekly homework.
94%
of users review their notes for exams and assignments.
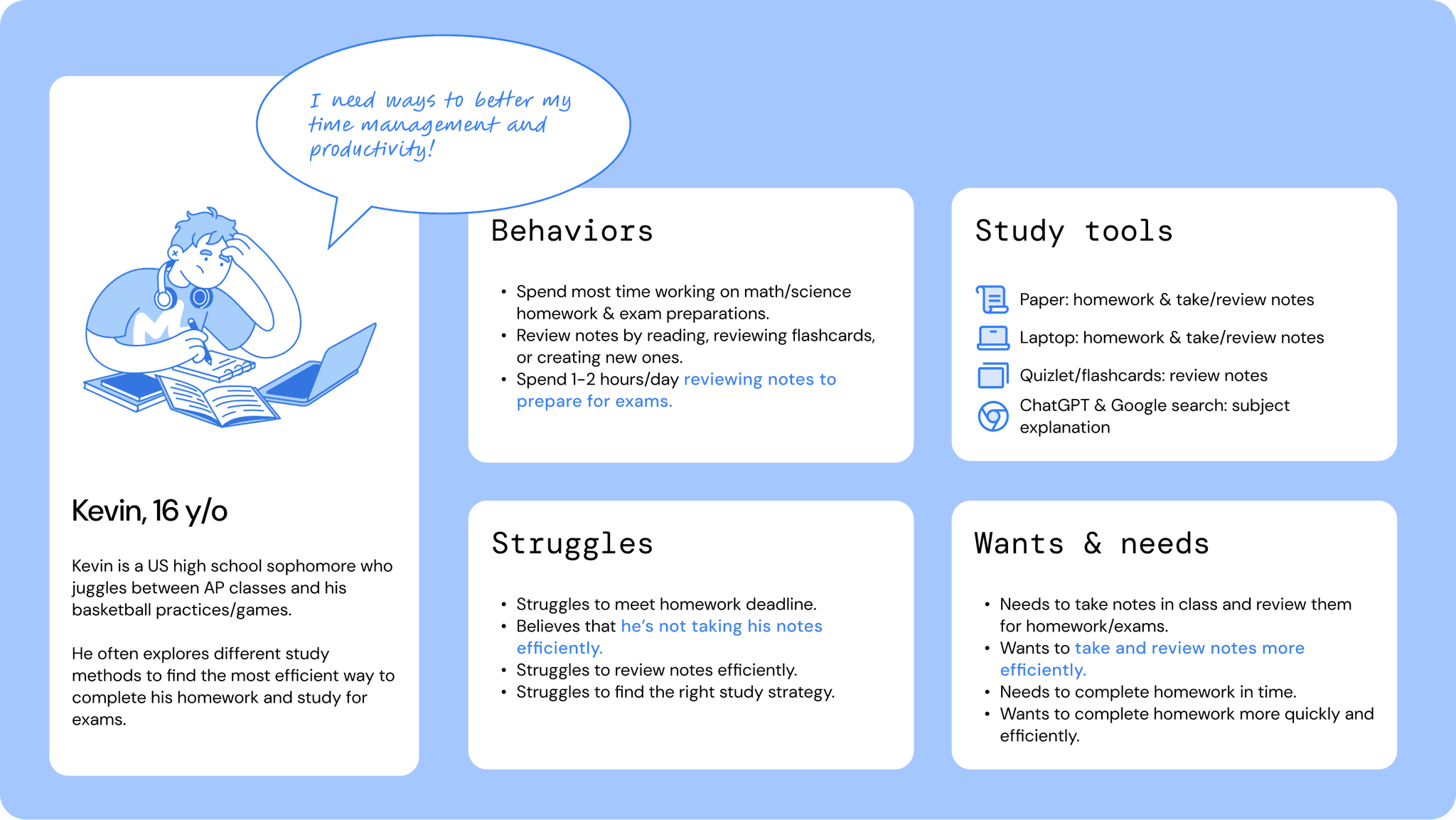
Meet Kevin!
I created a persona to help our client better understand our target users, further convincing him to explore the note-review direction
Scoping down
Moving forward, our new north star goes 🌟:
Let’s ideate!
Before diving into brainstorming features, I wanted to understand WHEN users need to review their notes the most
I led the team to pinpoint the top 3 user stories to guide our idea.
User Story 1: homework completion
As a student who needs to complete my homework quickly and accurately, I want to accurately summarize my notes so I can easily find what I’m looking for.
User Story 2: review for exams
As a student who reviews notes for an upcoming exam, I want to efficiently understand and memorize my notes so I can feel prepared for exams.
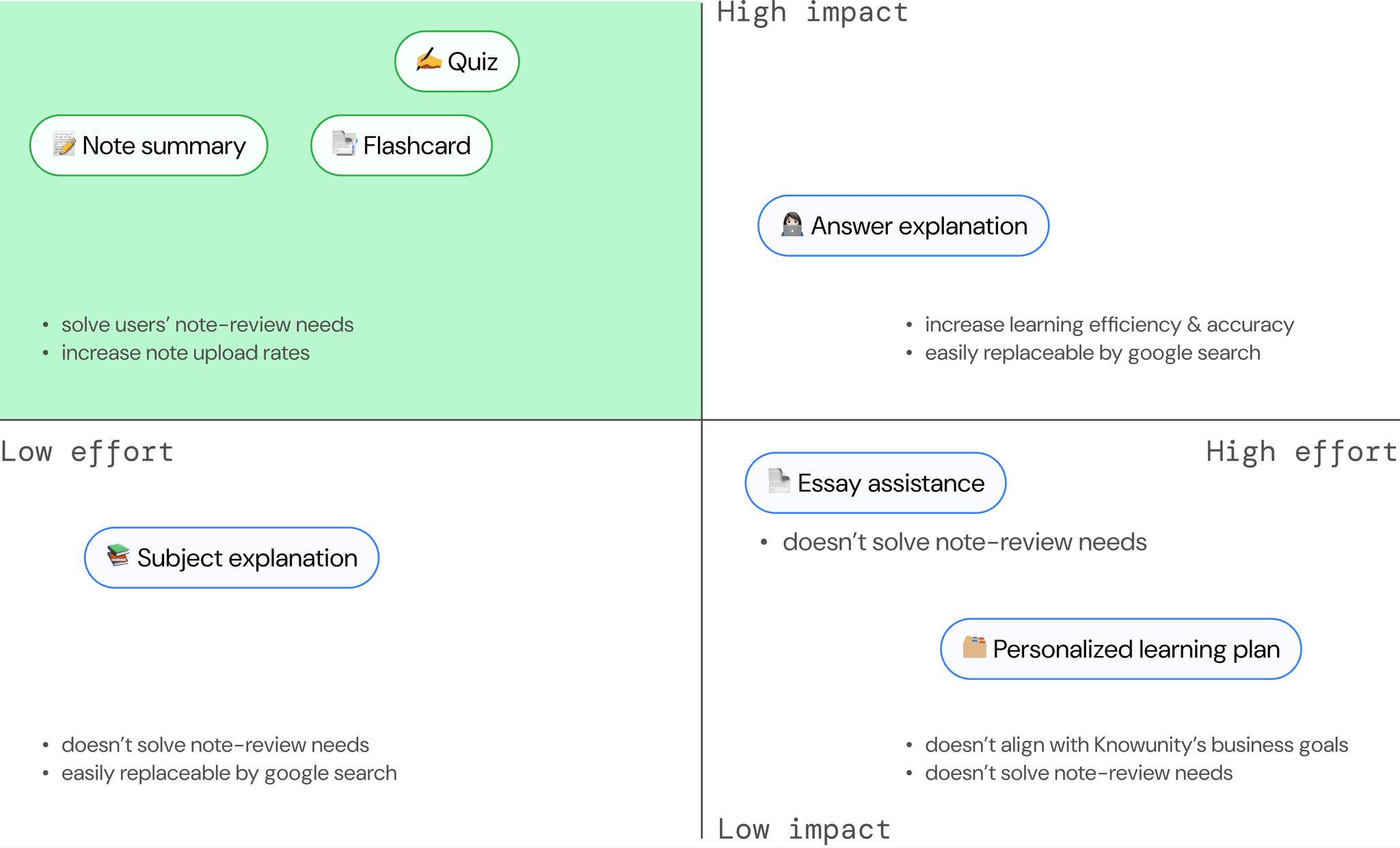
What are the features that not only best meet our users' needs but also align with Knowunity’s value propositions?
I then led the team to conduct feature prioritization through an Impact vs Effort matrix. We decided to prioritize quiz, note summary, and flashcards as our final features, while incorporating answer explanation to the quiz feature.
Visualizing ideas
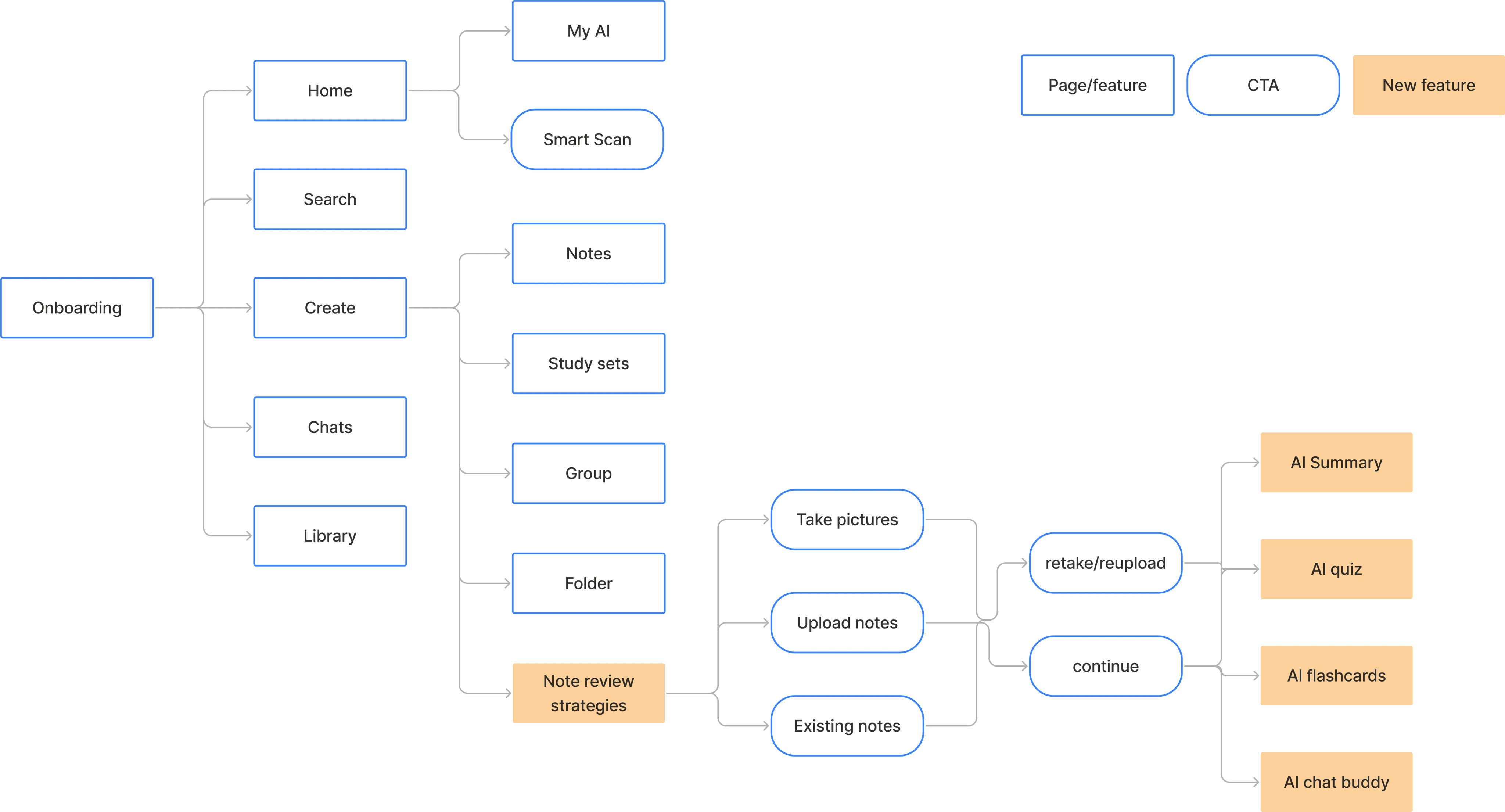
I created a product flow to help the client get a holistic view of our features and where they fit into the current app experience
We added the existing AI chat bot feature into our final solution, so we can increase traffic to it through an additional entry point.
Rapid wireframe before moving to high-fi design
Test & iterate pt 1: value testing
How interested are our users in using the new features? 🧐
We showcased our high-fi prototype to 10 US middle and high schoolers and asked about their first impressions and how likely they would use it in their day-to-day. With a 98% satisfaction rate, we’re excited about the success of the new feature!
Test & iterate pt 2: usability testing
Gathering more feedback on usability & navigation 💪
From our user testing, we also got some great insights on the overall usability of our new features. Here are key things we changed:
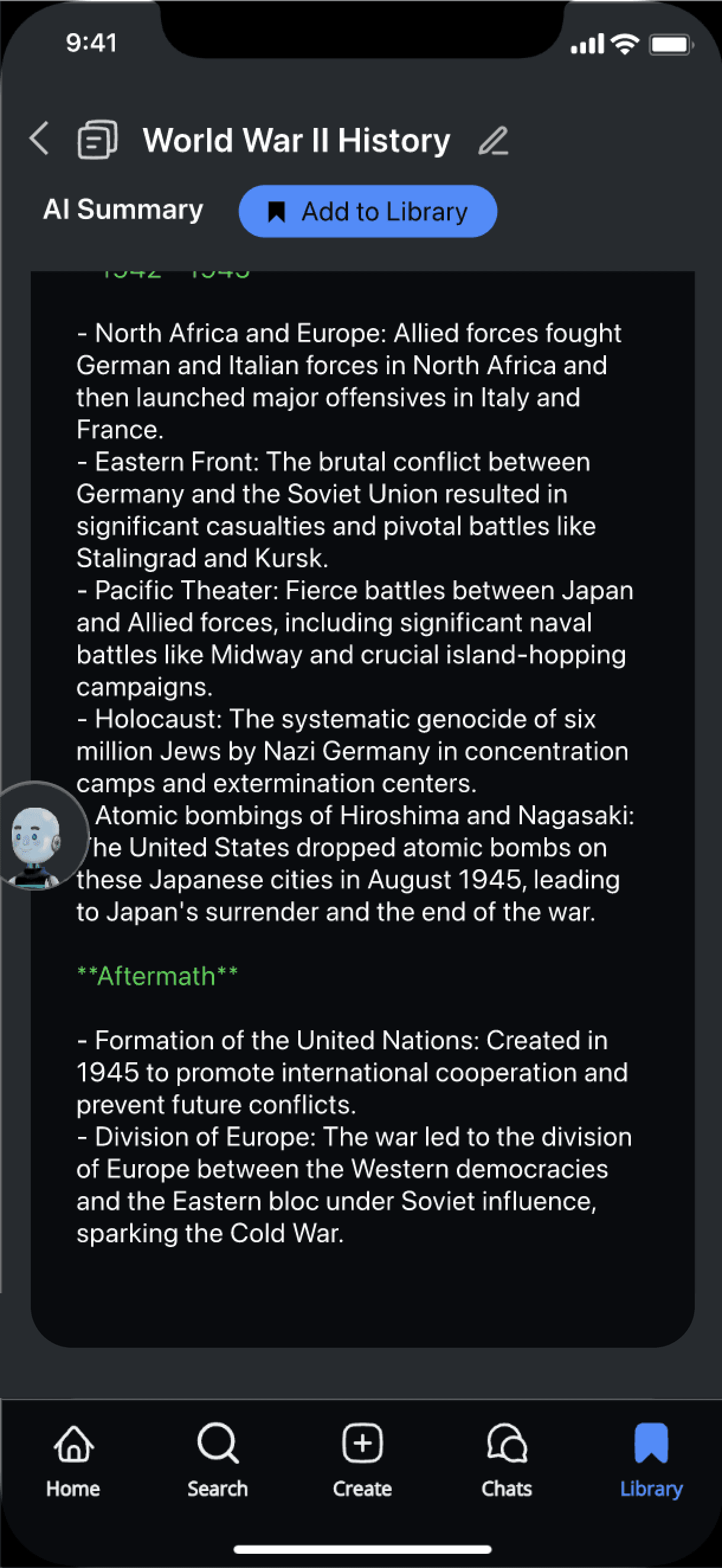
Before

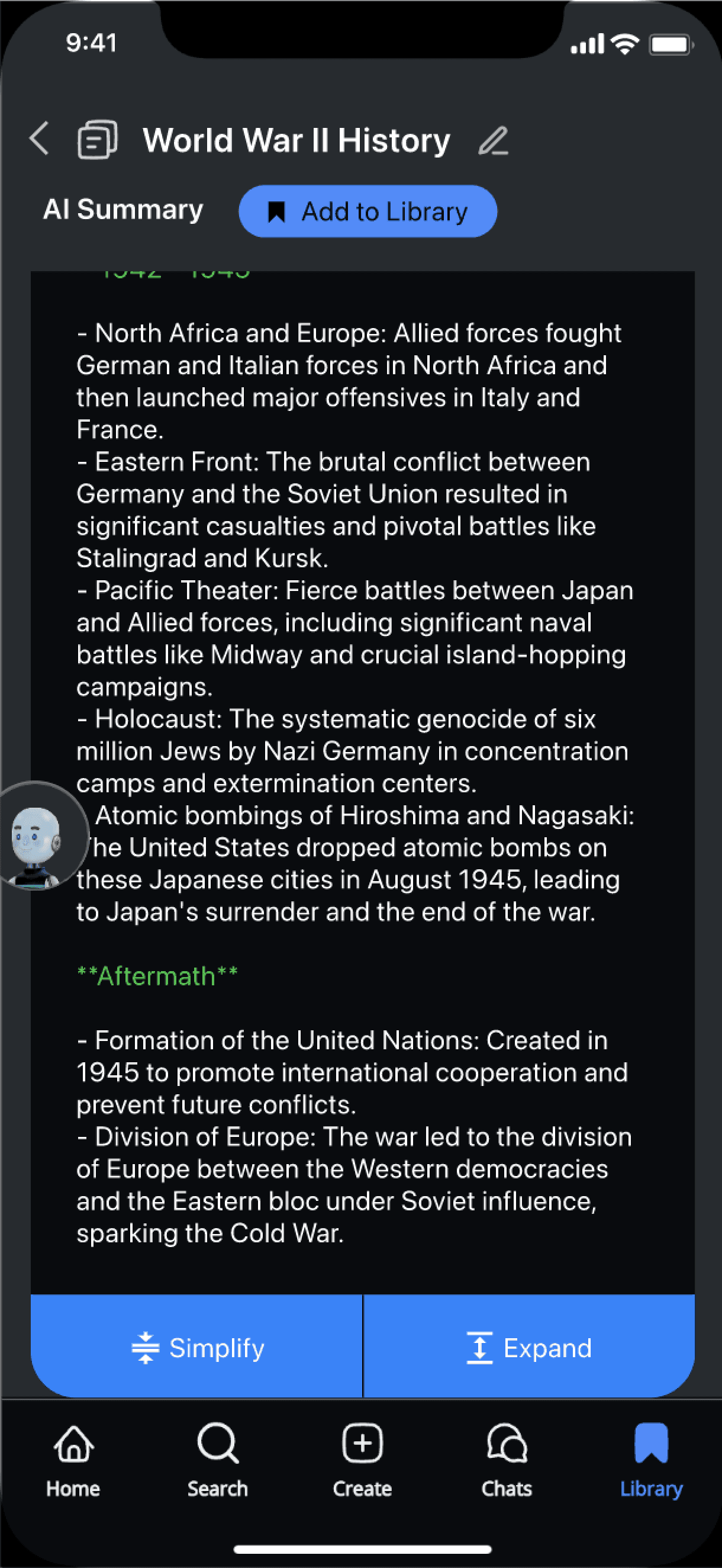
After

Users want to adjust the length of the summary based on their liking so they can easily skim through the summary if they don’t have much time, for example.
We added “simplify” and “expand” features to give users more controls over the length and content of the summary.
Before

After

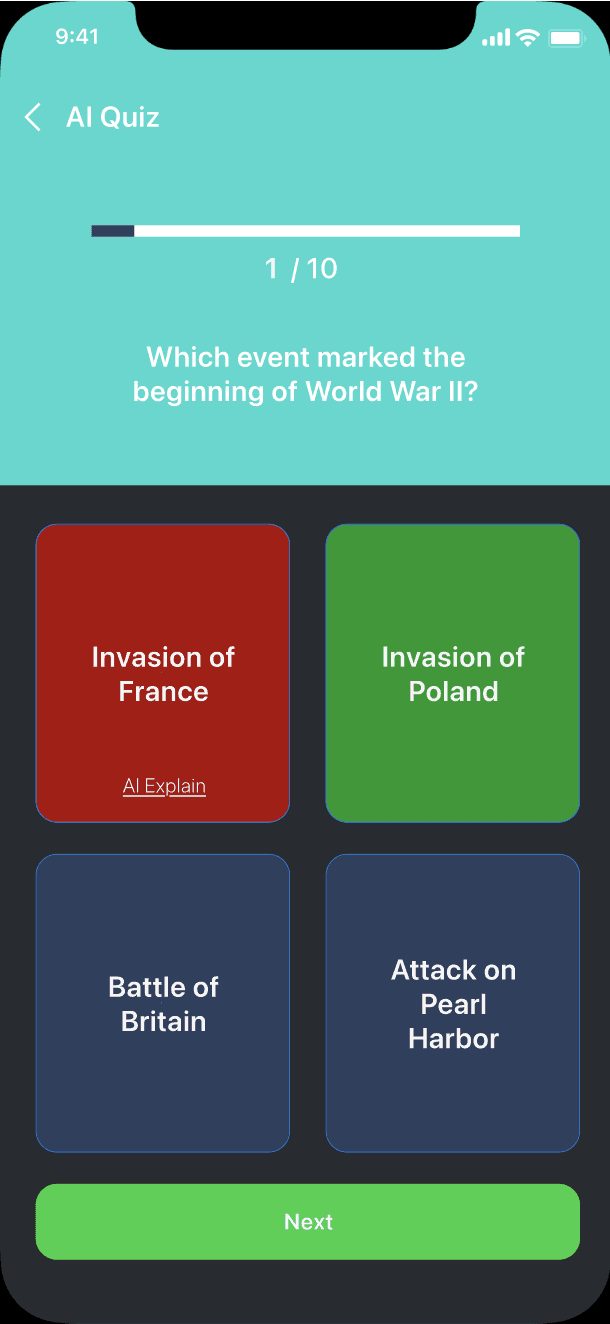
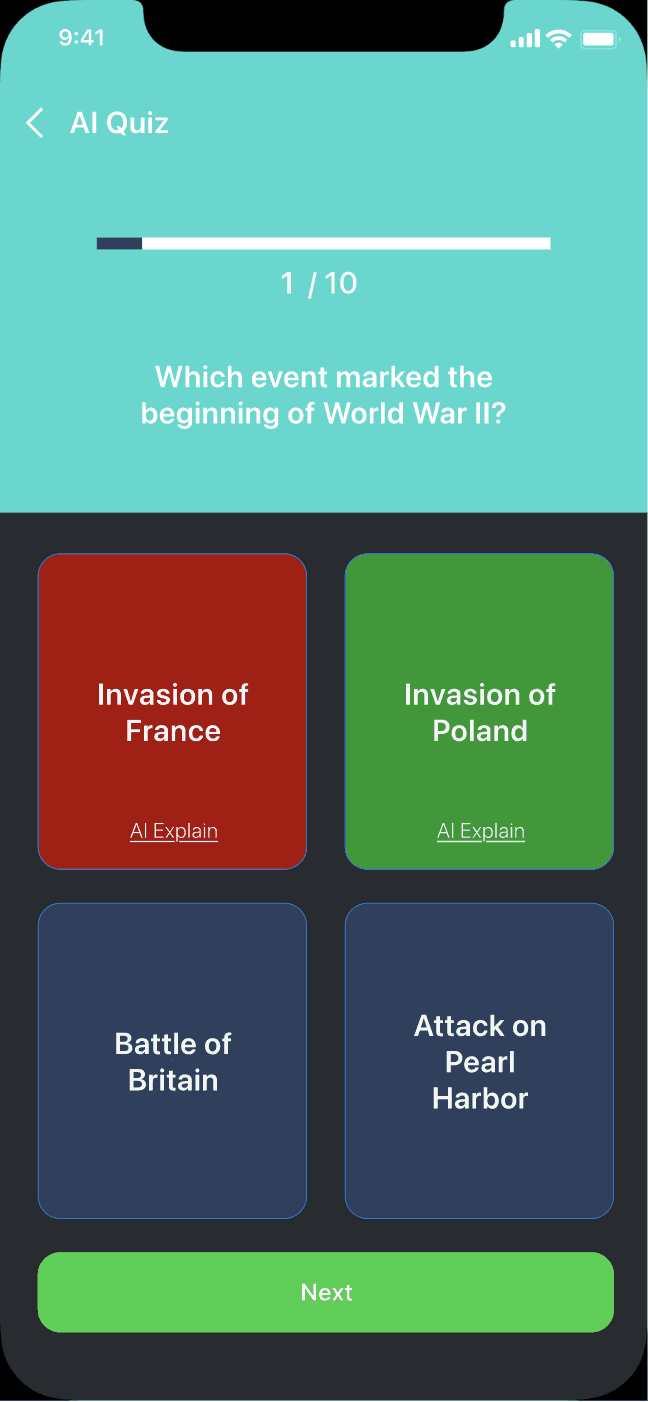
AI explanation is available only when users click on the wrong answers; however, users still want to view explanations in case they don’t understand why they get it right.
We provided explanation for right answers to help users understand study materials more thoroughly.
Before

After

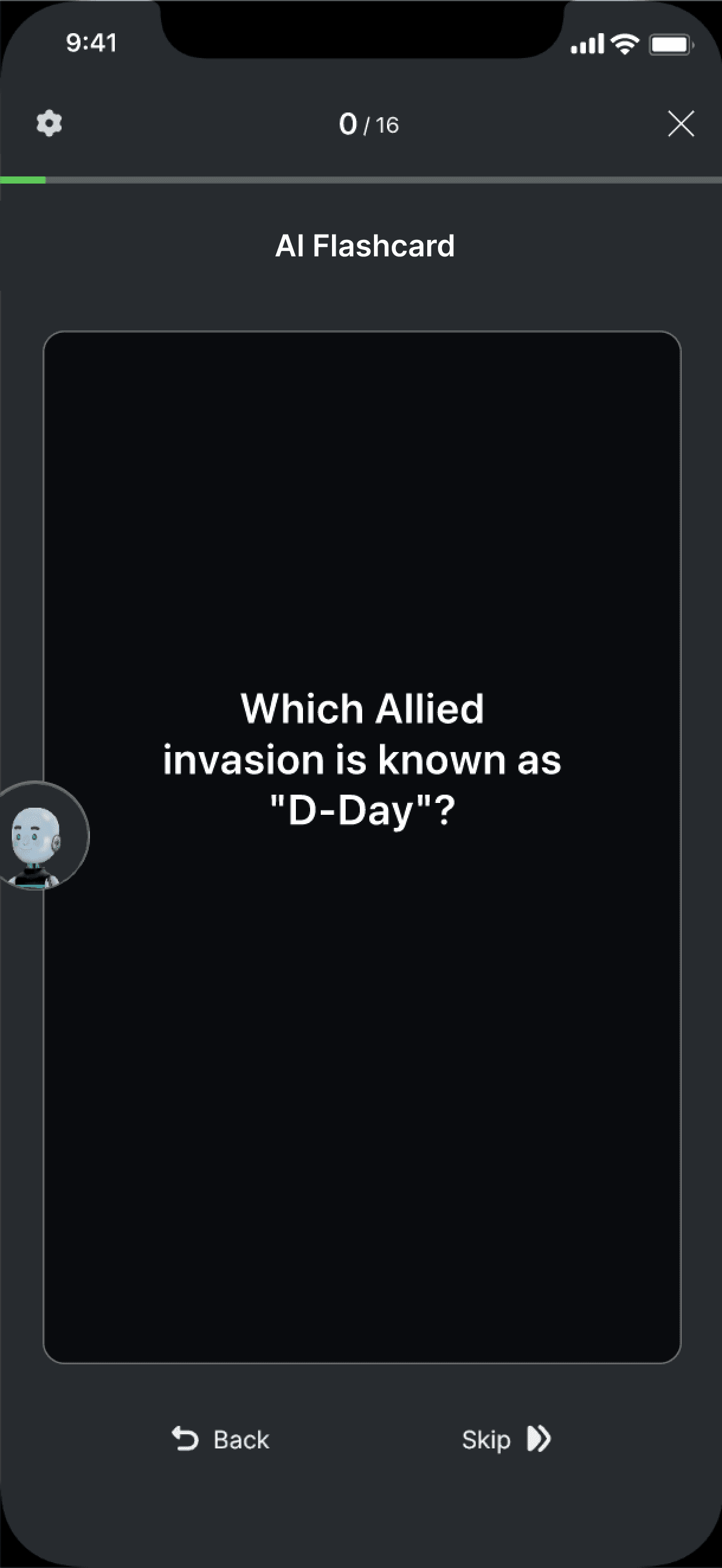
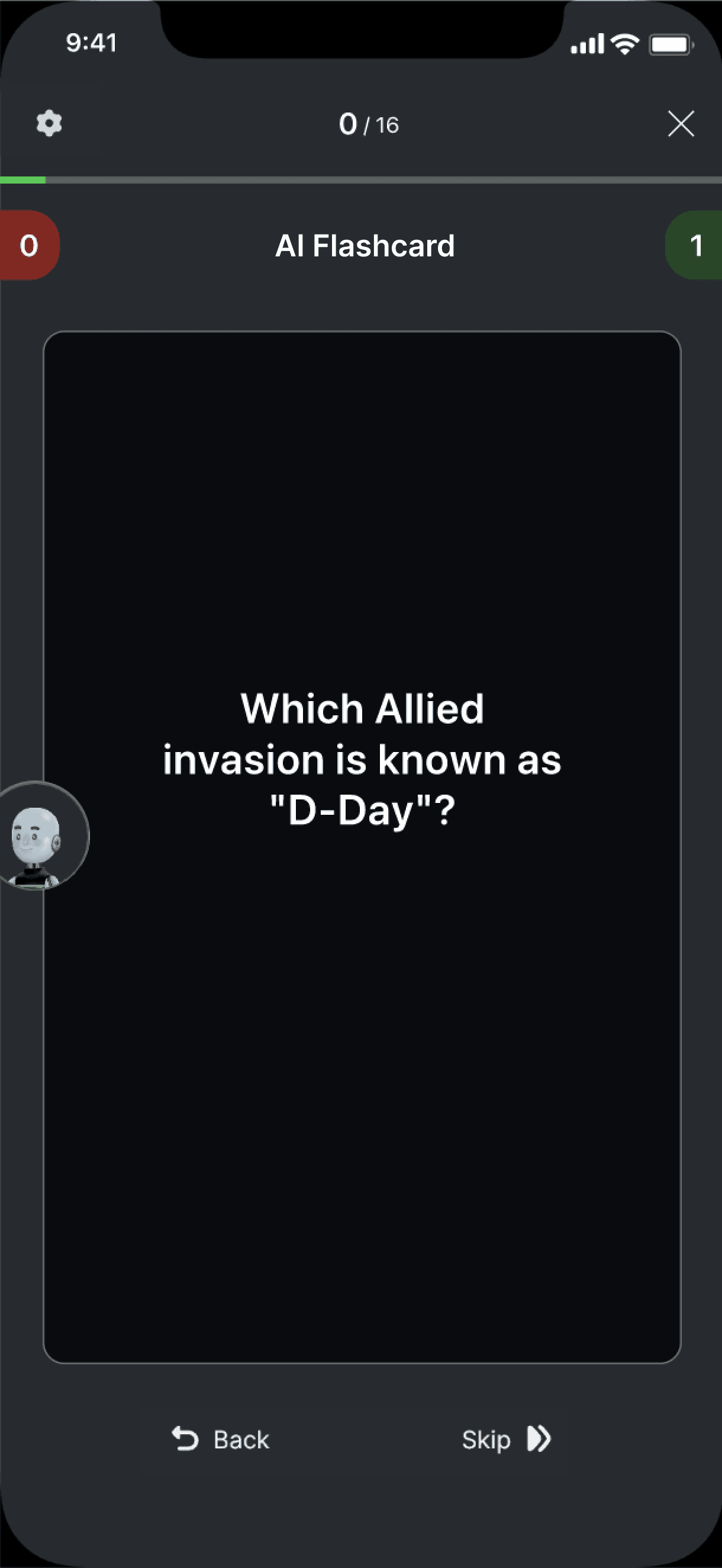
The flashcard is originally designed purely for reviewing notes; however, 6/10 users mentioned that they like to use it as a quiz to track what they got right/wrong.
We added a progress tracker for right/wrong answers to solve this specific use case of using flashcards as quizzes.
*Drumroll* The final design!
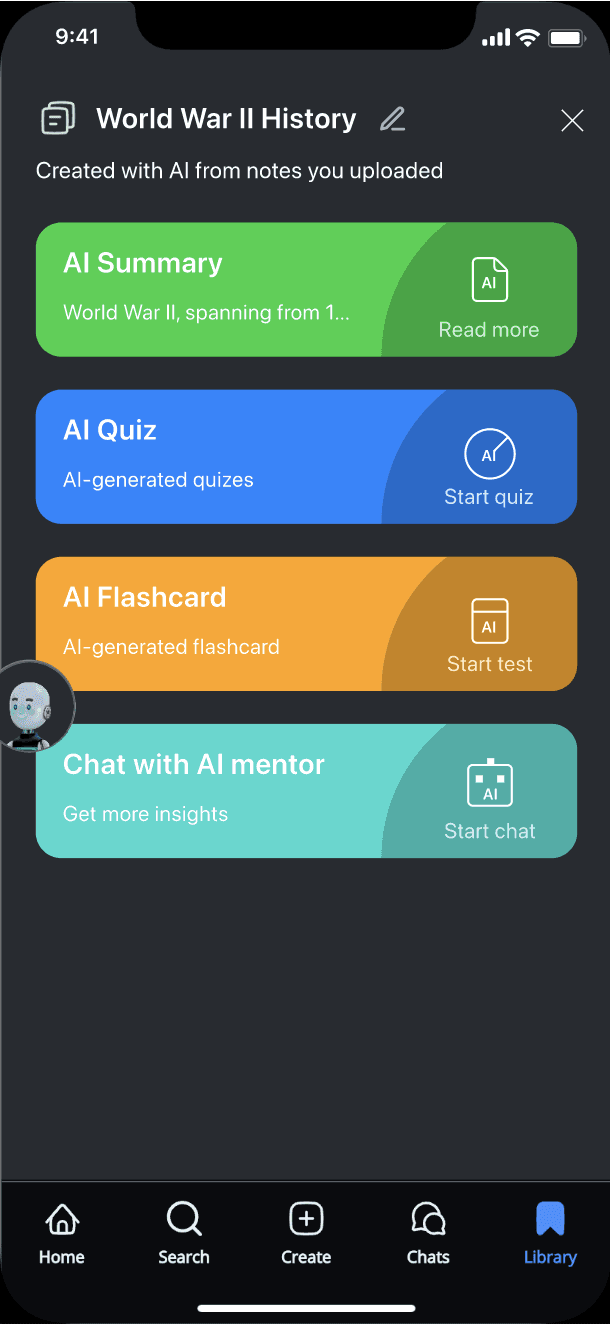
Meet Notegenius – your ultimate AI study tool for effortless, brilliant note reviews! 🙌

Let’s start the journey!
Highly discoverable entry point placed next to where users create notes and study sets.
Fun robot animation used for loading screen to keep users engaged.
Summarize my notes 📝


It's quiz time! ✍️
Your digital flashcards 🔍

Next step
There’s still so much more we want to do!
If given more time, we would:
1. Redesign AI summary feature to ensure it fits closer to user’s needs
2. Create a MVP for AI quiz and flashcards to gather more user feedback
3. Ideate more on how to make the AI chat buddy more appealing to use
Looking back…
Interviewing kids? It’s a whole new game that takes extra patience 👦📝
One of the most unique things about this project is that we got to interview kids. It’s a completely different process than interviewing adults, as kids are very unpredictable, and it can be harder for them follow instructions and keep up with the interview process. I learned to become a friend to the kids and ask lots of follow-up questions during the interview to help them understand and communicate what they want to express. It requires a lot of patience, but it was really fun!
New learning unlocked: leveraging user research to back up our design choices 💪
When we were scoping the project, we had a hard time agreeing with our client’s direction - only focusing on the essay creation feature. In the end, I learned to use user research to validate our hypothesis and pitch our new ideas to the client. Since we prioritized the business goal over the client’s order, we were able to produce something amazing that gained extremely positive feedback from our client as well.